hexo部署
前言
- Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。通过 Hexo 的官方网站 https://hexo.io/ 了解更多关于这个博客框架,它拥有中文文档。
一、nodejs
1、安装
- 官网地址
- 更改默认安装位置,安装
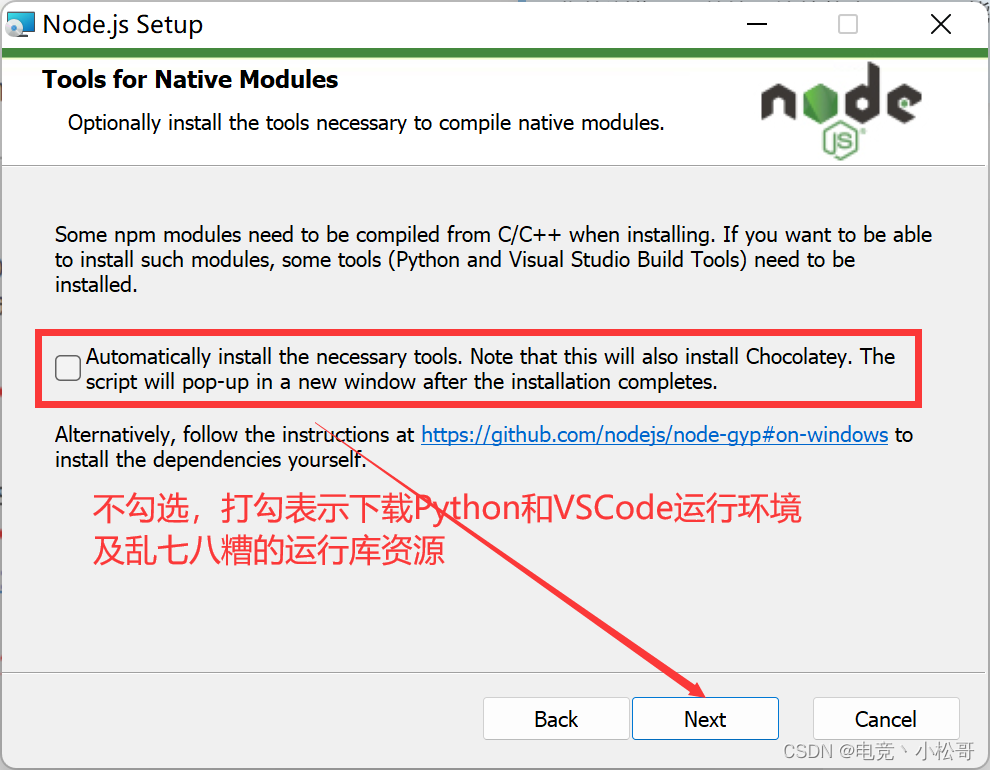
D:\nodejs路径下 D:\nodejs目录下新建node_cache和node_global文件夹D:\nodejs\node_cache目录下新建_logs文件夹- 不勾选,避免下载python、vscode等工具

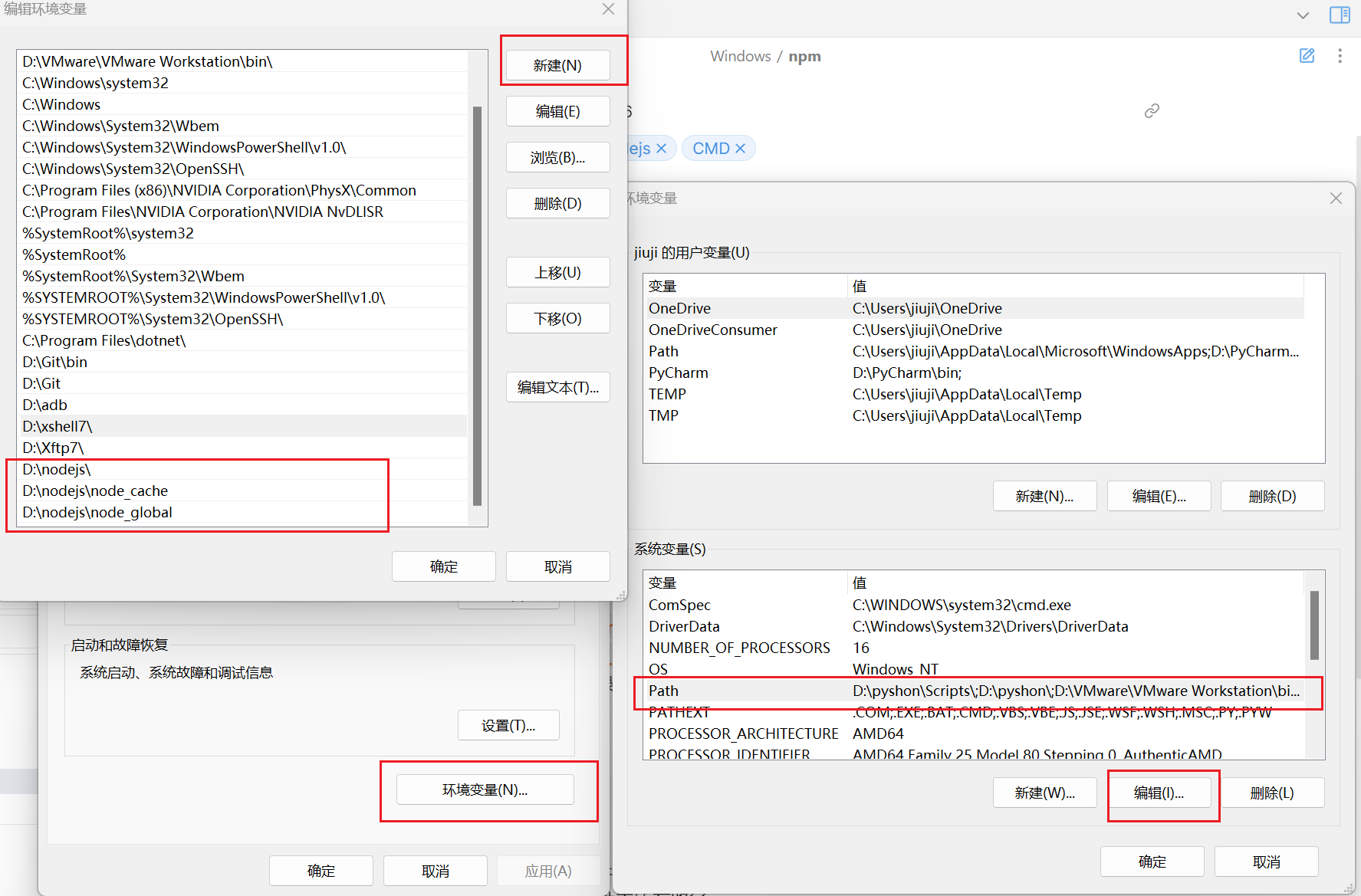
2、系统变量
- 指定
D:\nodejs\node_cache - 指定
D:\nodejs\node_global - 指定
D:\nodejs\ 
3、设置文件位置
- prefix = 创建的node_global文件夹所在路径
- npm config set prefix
D:\Nodejs\node_global
- npm config set prefix
- cache = 创建的node_cache文件夹所在路径
- npm config set cache
D:\Nodejs\node_cache
#补充 注意该命令的路径最好手打,避免符号、格式错误
- npm config set cache
4、镜像源
查看当前镜像源
npm get registry更改指定源:如淘宝。
npm config set registry https://registry.npmmirror.com/
#补充你在npm的时候可能会碰到request to https://registry.npm.taobao.org/html2canvas failed, reason: certificate has expired,请修改你的淘宝镜像配置
旧镜像地址
已失效:https://registry.npm.taobao.org/
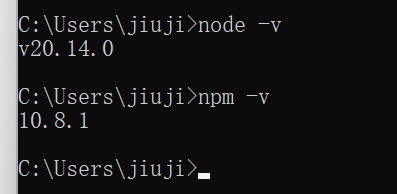
5、验证
- node -v
- npm -v

二、Git
1、安装
- 官网地址、阿里云镜像地址
- 更改默认安装位置,安装
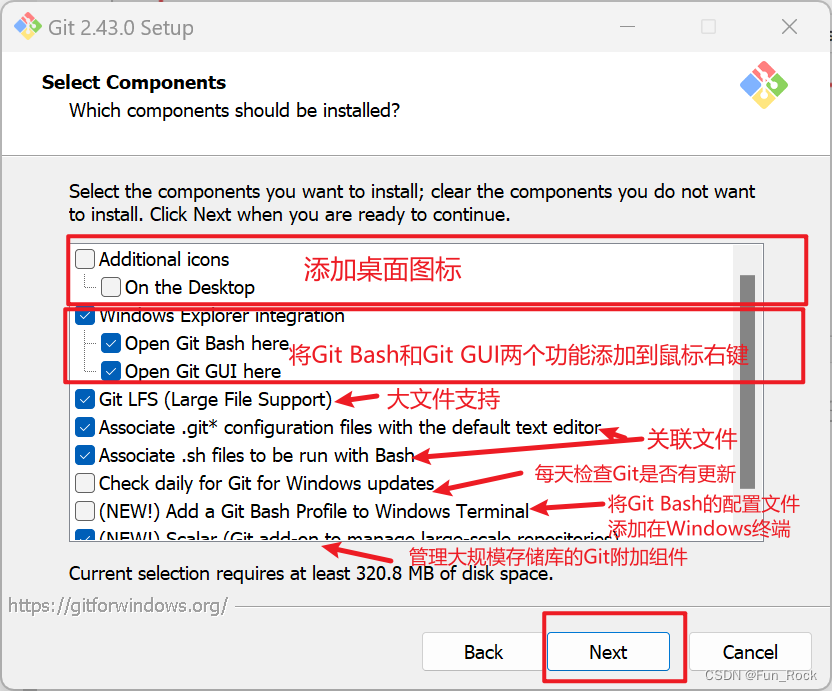
D:\Git路径下 - 安装组件选择:根据需要选择

- 选择默认的编辑器:默认vim
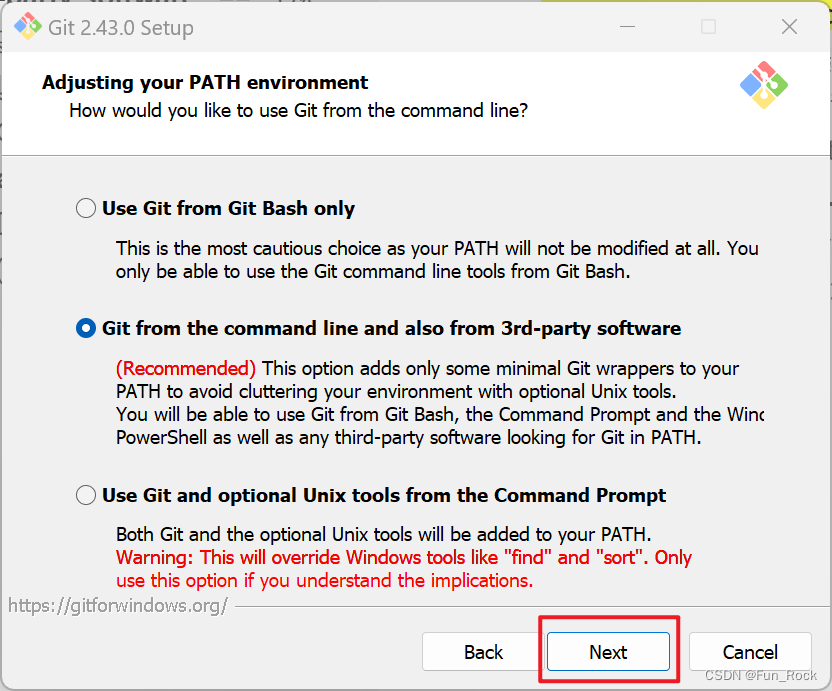
- 调整Git的环境变量:一般默认选择第二项
Use Git from Git Bash only
- 仅使用Git Bash中的Git
这是最谨慎的选择,因为它不会修改你的系统环境变量(PATH)。你只能在Git Bash中使用Git命令行工具。
- 仅使用Git Bash中的Git
Git from the command line and also from 3rd-party software
- 从命令行和第三方软件中使用Git
这是推荐的选项,它会将一些最基本的Git包装器添加到你的系统环境变量(PATH),以避免在环境中混乱地添加可选的Unix工具。你将能够从Git Bash、命令提示符和Windows PowerShell中使用Git,并且可以在PATH中寻找Git的任何第三方软件。
- 从命令行和第三方软件中使用Git
Use Git and optional Unix tools from the Command Prompt
- 从命令提示符中使用Git和可选的Unix工具
这个选项会将Git和可选的Unix工具都添加到你的系统环境变量(PATH)中。需要注意的是,这将覆盖Windows中的一些工具(如”find”和”sort”)。只有当你完全理解这些影响并愿意接受时,才应选择这个选项。

- 从命令提示符中使用Git和可选的Unix工具
- 选择 SSH 执行文件:默认,第一项
- 一路默认,下一步
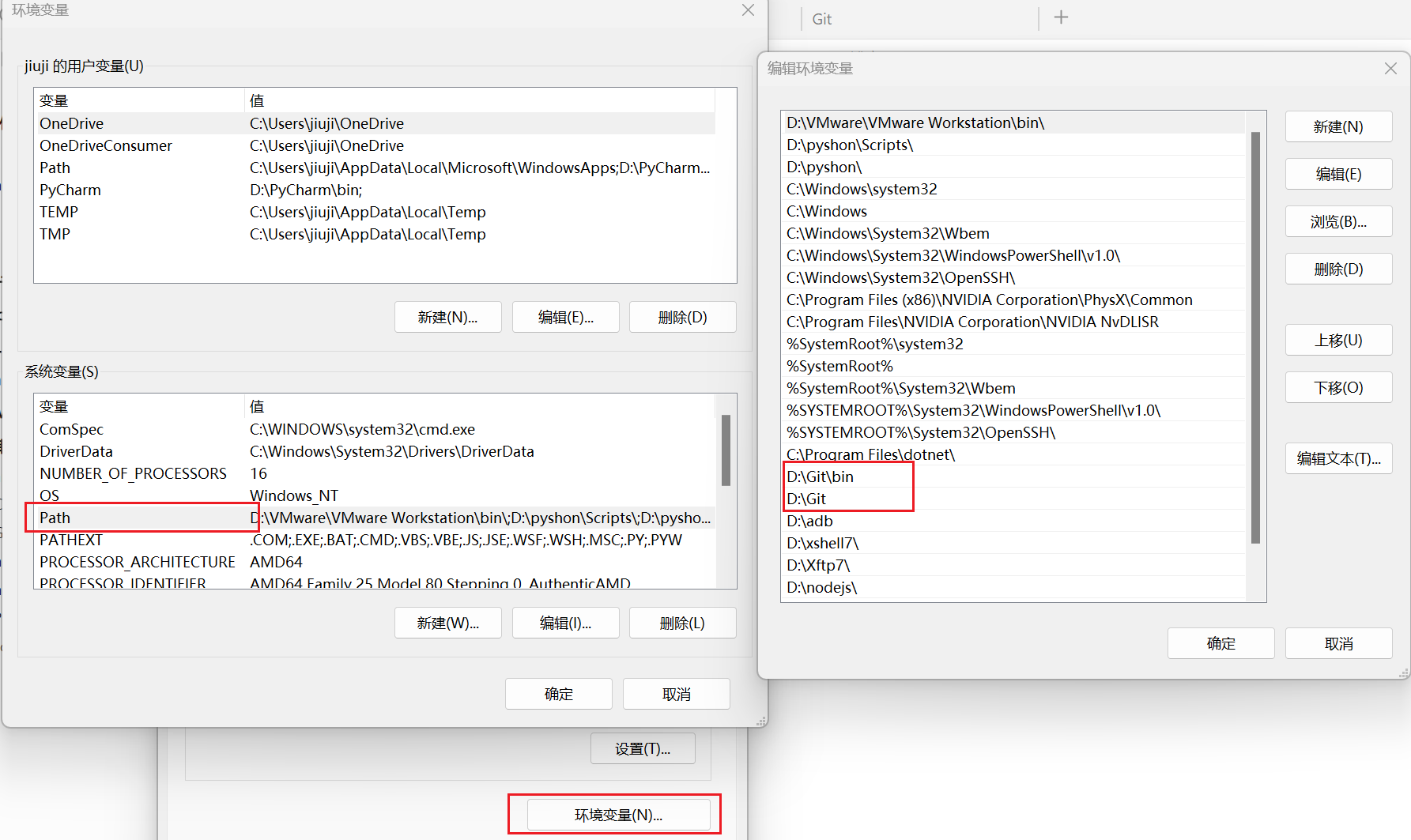
2、系统变量
- 指定
D:\Git\bin - 指定
D:\Git
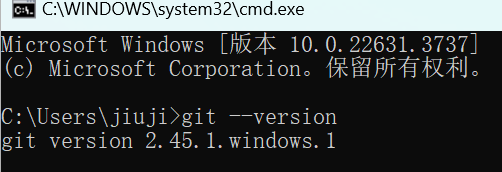
3、验证
- git –version

三、hexo
首先必须管理员运行Git命令行程序,以下命令都在git命令行中运行
1、安装
git执行安装命令
npm install -g hexo-cli等待安装结束。
选择一个目录来初始化博客:(例如 E:/gihub),该目录必须空的。
git执行初始化命令
cd e:/github
hexo init执行成功后,安装两个插件
npm install hexo-deployer-git --save
npm install hexo-server
或者按照官方文档 直接
npm install然后本机可查看博客:运行该命令
- hexo s 或
- hexo server

打开浏览器输入
localhost:4000可以看到初始界面。按 Ctrl+C 关闭本地服务器。
2、常用命令
- 清除缓存
- hexo clean 或
- hexo c
- 生成静态文件
- hexo generate 或
- hexo g
- 启动服务器
- hexo server 或
- hexo s
#补充 以上3条命令重启hexo服务
- 新建发布文章
- hexo new xxx
github\source\_posts下新建一个xxx.md
- hexo new xxx
- 新建草稿
- hexo new draft xxx
github\source\_drafts下新建一个xxx.md,此时本地服务器上并没有更新出该文章
- hexo new draft xxx
- 发布草稿
- hexo publish xxx
你会发现github\source\_drafts下的xxx.md不见了,跑到了_posts里面,说明草稿发布成功了。
- hexo publish xxx
3、验证
- hexo –verson
四、Github
1、仓库创建
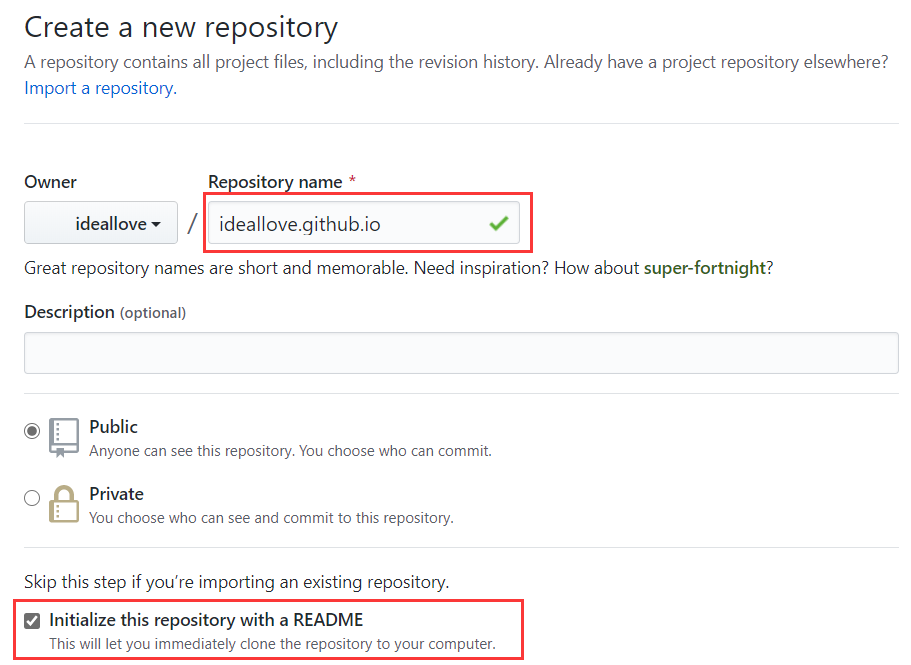
- 打开 GitHub ,点击 new 一个repository,创建一个新的仓库,仓库名称必须要遵守 GitHub Pages 的格式: 用户名.github.io ,否则会出问题,并且勾选 Initialize this repository with a README ,如下图所示。

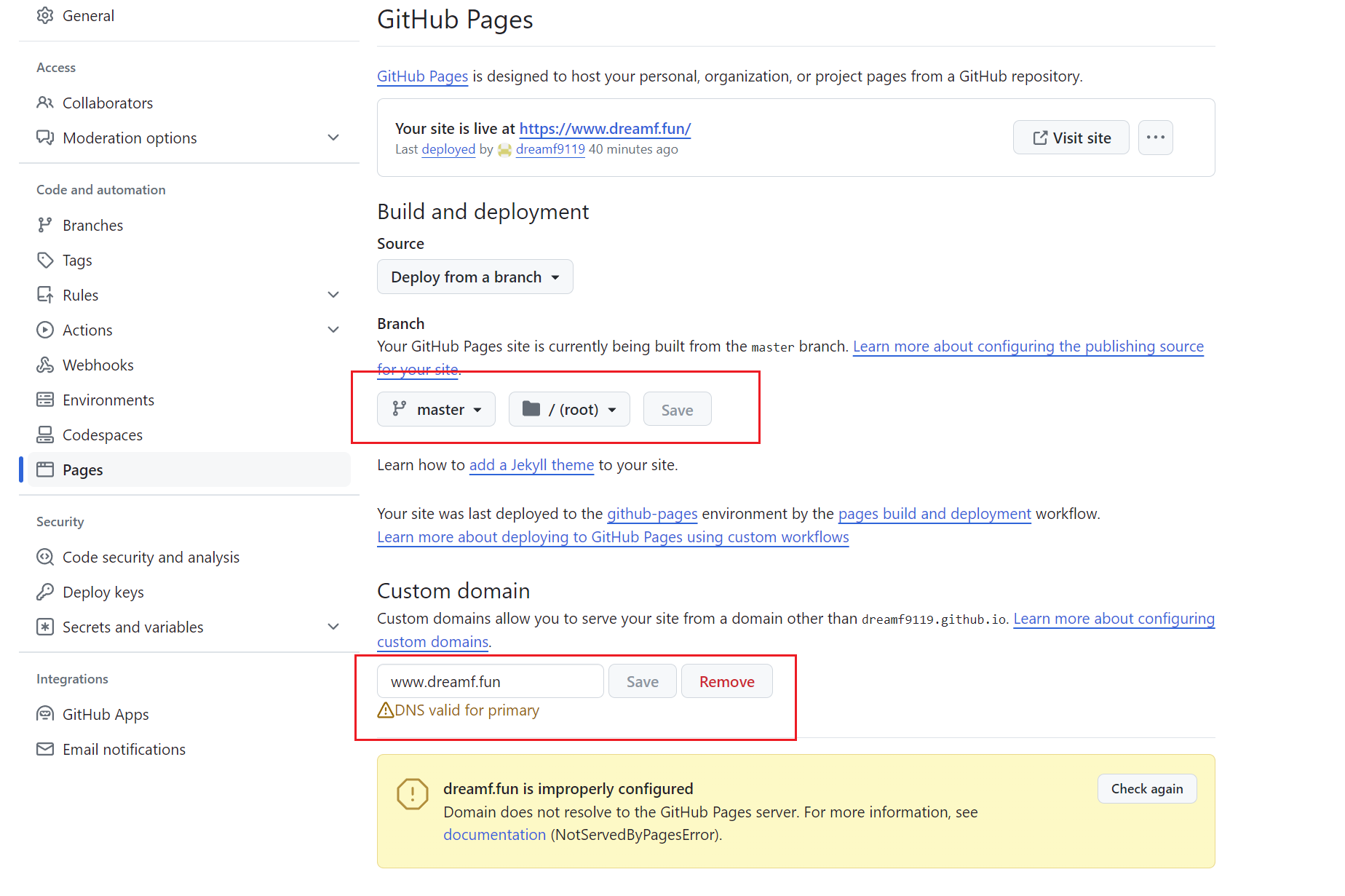
- 建好仓库后, Settings–> GitHub Pages ,该页面存在GitHub Pages 默认创建好的域名。在浏览器中访问就可以看到一个初始的界面,这就是博客的默认地址
- custom domain:填写自定义域名
- CNAME:自定义域名指向GitHub默认地址
- A:@指向185.199.108.153、185.199.109.153、185.199.110.153、185.199.111.153
注意branch要和hexo的配置文件_config.yml里的deploy-branch保持一致,避免文章看不到。可通过修改GitHubpage页面的默认分支实现

2、SSH设置
- 务必确保在 本地PC 已经完成了Node.js、Git 和 Hexo 的安装,打开 Git Bash ,如果是第一次使使用 Git 的话:
- #补充 不是第一次可直接到
C:\Users\jiuji\.ssh下寻找id_rsa.pub文件
以下 user.name 和 user.email 输入自己的github用户名和邮箱,示例: |
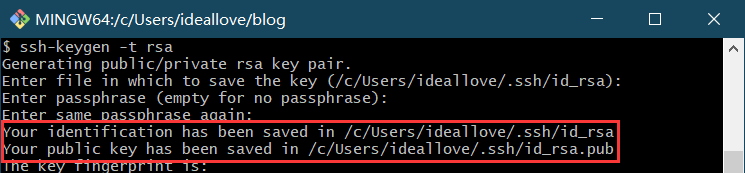
使用 ssh-keygen 生成私钥和公钥:
- ssh-keygen -t rsa
一路回车,找到你的的密钥
id_rsa和公钥id_rsa.pub的位置
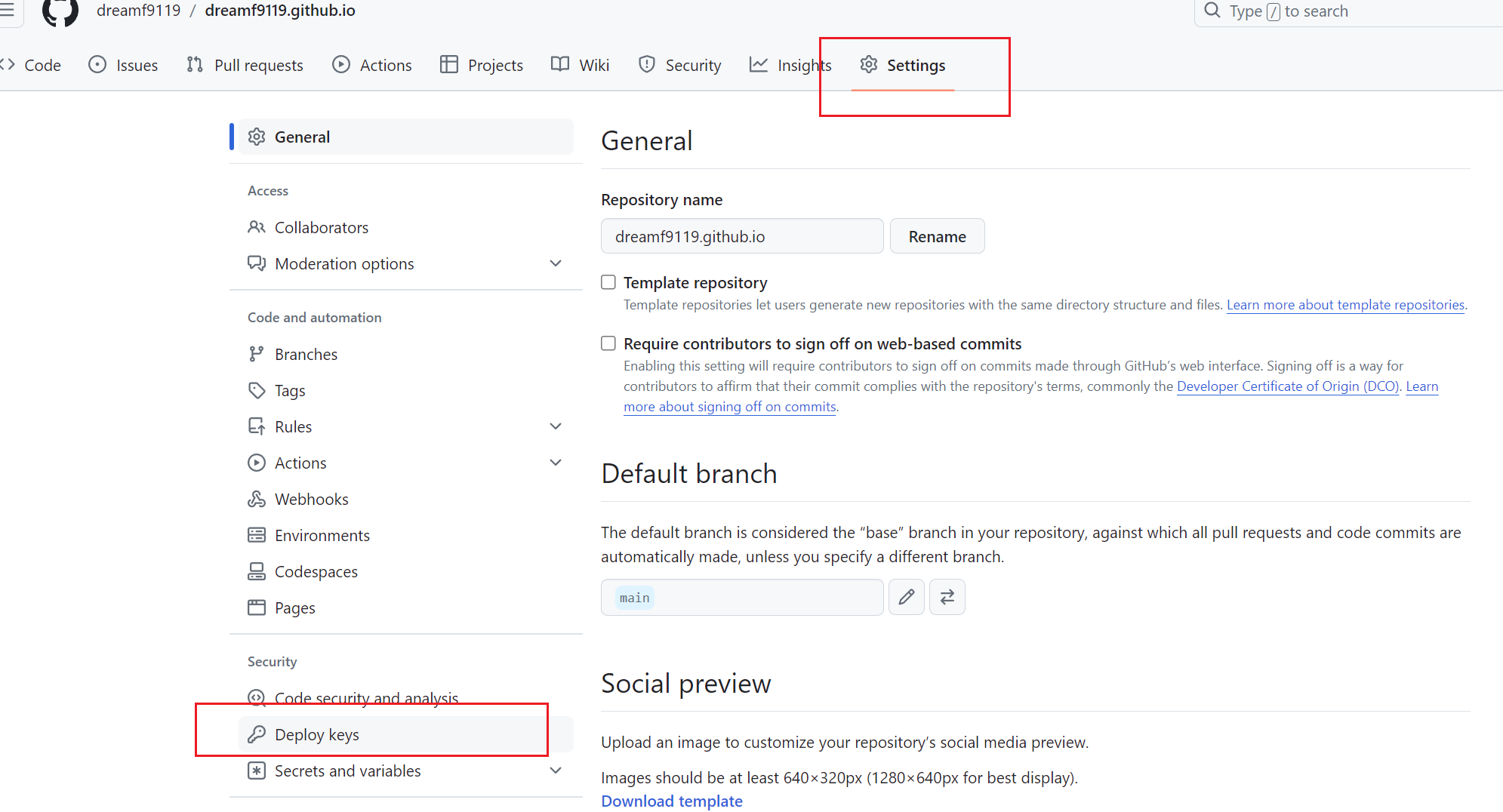
GitHub 头像下的 Settings 里找到添加 SSH key,点击New SSH key 。

将刚刚生成的公钥
id_rsa.pub文件里的内容复制到 Key 里面,然后选择添加,GitHub 会提示输入密码确认。本地PC 的 Git bash 上输入
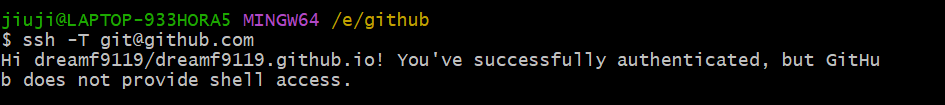
- ssh -T git@github.com

#补充 第一次的时候依旧会让你 yes 确认 ,如果看到 Hi 后面是自己的用户名,就说明成功了
- ssh -T git@github.com
3、在本地PC上完成推送部署
- 在刚刚我们生成的 E:/github 目录下,找到 hexo 的配置文件
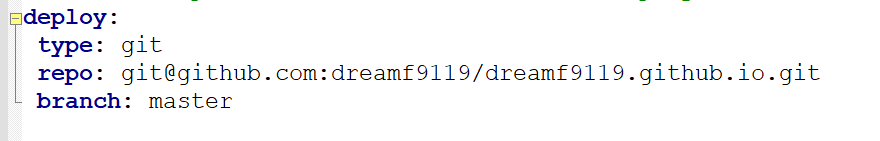
_config.yml,在最下面有个deploy的配置,在那里修改为自己的 ID 
#补充 缩进一定不能出问题。
- 保存并退出,然后发布到 GitHub 上
hexo clean && hexo generate && hexo deploy
当然也可简写成
hexo clean && hexo g && hexo d
这里,不一定每次都要 clean,clean 会清除缓存,导致一些计数脚本清零。 - 我们就可以在本地PC 浏览器上输入 GitHub Pages 的域名
https://自己的用户名.github.io访问我们的博客了。
4、创建CNAME.md
Hexo 会将 public 目录中的文件和目录推送至 config.yml 中指定的远端仓库和分支中,并且完全覆盖该分支下的已有内容。
因为public 文件下没有CNAME文件,所以推送的时候远程分支的内容因为被完全覆盖所以CNAME文件也会被删除,所以就会导致404。
而public下的文件是由source文件夹的内容生成的,因此正确的配置绑定域名方法应该是在source文件下(直接在public文件夹下也可以)新建CNAME.md文件并配置域名。